Legible, readable, and aesthetically pleasing typography is a telltale sign of a great user experience.
You can cash in on the typography settings to format the font for your website and relay your brand’s message more effectively.
In order to Configure Typography for your website,
- Open your WordPress dashboard.
- Open your theme customizer by navigating to Appearance > Customize.
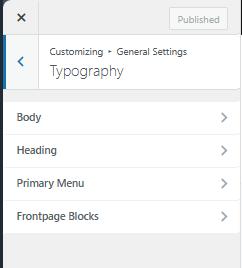
- Navigate to General Settings >> Typography

- Select either the body, heading, primary menu or frontpage blocks option to format the respective sections.
- Body is used to format the font for all the text except headings, while Heading is used to format the font for only headings of different blocks. Likewise, primary menu options are used for customizing the typography of primary menus, and frontpage blocks are used to customize the text of contents associated with various frontpage blocks.

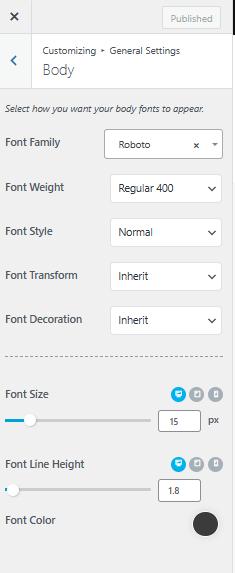
- You can format five different Font Settings: Font Family, Font Weight, Front Style, Font Transform, and Font Decoration
- Use the slider to change the size or line heights of the fonts for your respective fields.
- Click on the circular palette to change the color of the fonts.
- Make the required changes and then click the
 button to save and publish the changes.
button to save and publish the changes.