In order to improve your social media page visibility and user retention, you might want to set and display your social media icons somewhere noticeable on your WordPress site.
In order to use social icons, you should first enable Top Area Header, as social icons are only displayed on Top Header in the free version. To do that,
- Navigate to Header Settings >> Top Area
- Then toggle on the Enable Top Area option.

- After that, toggle on Enable Social Icon to enable the top header for displaying social icons.
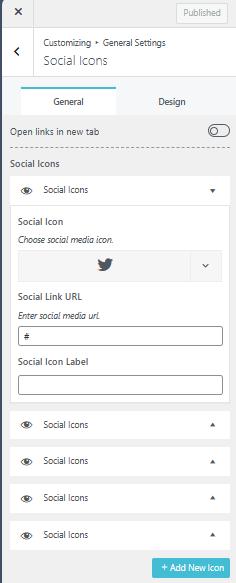
- Navigate back to General Settings >> Social Icons to add social media icons of your choice.

- Drag and drop the Social Icons block to set the order of their display position in the Top Area Header section.
- Click on the eye icon if needed to hide or display the selected social icon.
- You can also toggle on or off the “Open in New Tab” option based on whether you want to display your social media page on a new tab or the same tab.
- In the Design tab, choose your preferred layout for the social icons and determine their size using the slider below.
- Choose colors that you’d want to on Social Icons from below the size slider.
- Select the devices that you want to display your social icons on.
- Click on
 to save your changes.
to save your changes.