The call-to-action button is very important in the case of your conversions and also determines the user’s engagement in an indirect manner. You can add a call-to-action button to your front page in StoreFlex.

To add the Call-to-Action button,
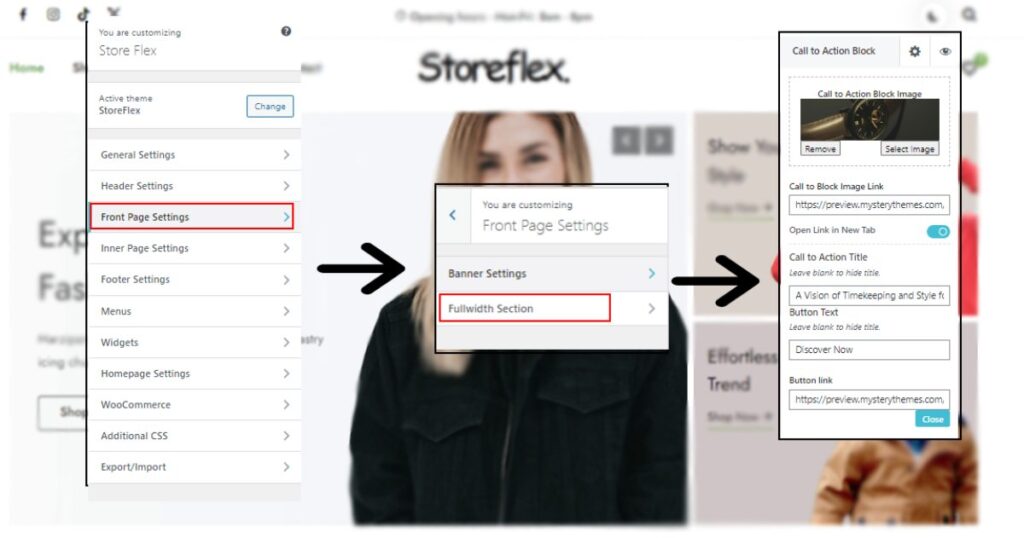
- First, login to your WordPress website and navigate to Appearance > Customize
- Then go to Front Page Settings and again go to Full Width Settings
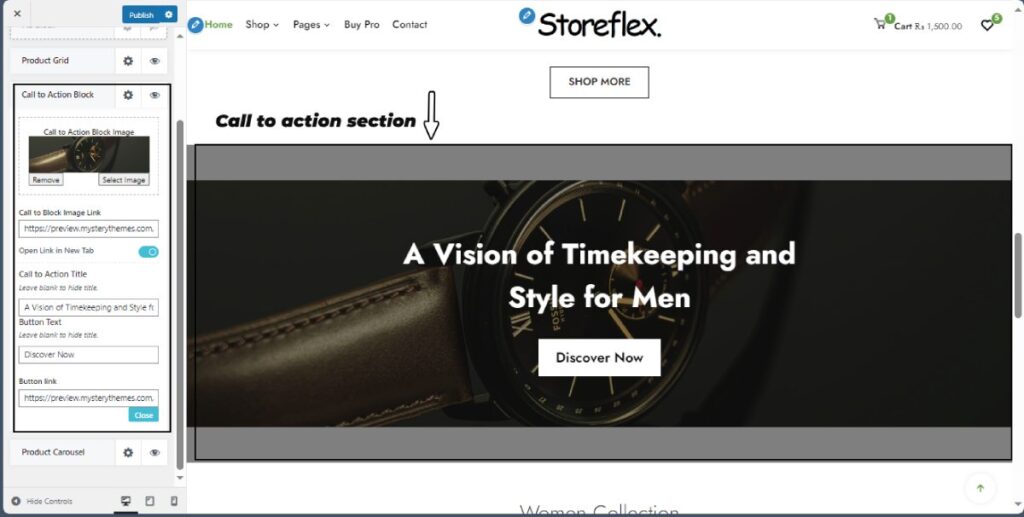
- You are now provided with customization options. Go to the fifth option named Call to Action Block Settings and click on the ⚙️icon.

- Select your preferred image that you want to put on the call to action block by clicking on the Select Image button on the right side of the customizer
- Add the link to the page or site for the image to which you want to direct your engaged customer, just below the Call to Action Block Image Link text.
- If you want to open the new tab, check on the Open Link in New Tab option
- Give your Call to Action a title in the Call to Action title option
- Add some button text in the text below and provide the targeted site’s or page’s link to that button.
- Save your changes by clicking on the Publish button.